Setup and integration¶
This page documents what you’ll need to do to be able to connect Converse with your own XMPP server and to better integrate it into your website.
At the very least you’ll need Converse and an An XMPP server with Websocket or BOSH (XMPP-over-HTTP) enabled. That’s definitely enough to simply demo Converse or to do development work on it.
For end-to-end encryption via OMEMO, you’ll need to load libsignal-protocol.js separately in your page. Take a look at the section on libsignal and the security considerations around OMEMO.
If you want to more fully integrate it into a website then you’ll likely need to set up more services and components.
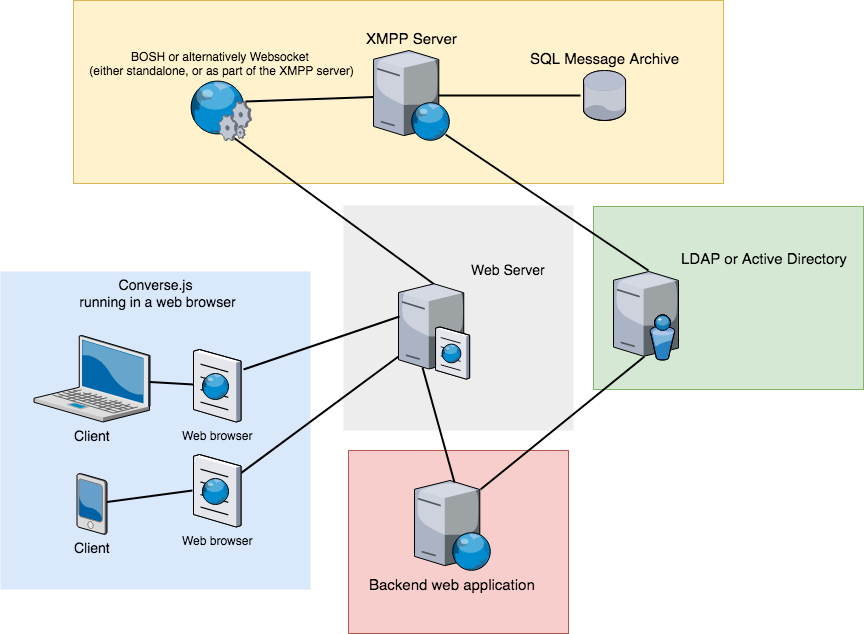
The diagram below shows a fairly common setup for a website or intranet:
Converse runs in the web-browser on the user’s device.
It communicates with the XMPP server via BOSH or websocket which is usually reverse-proxied by a web-server in order to overcome cross-site scripting restrictions in the browser.
Optionally the XMPP server is configured to use a SQL database for storing archived chat messages.
Optionally there is a user directory such as Active Directory or LDAP, which the XMPP server is configured to use, so that users can log in with those credentials.
Usually (but optionally) there is a backend web application which hosts a website in which Converse appears.

This diagram shows the various services in a fairly common setup (image generated with draw.io).¶
The various components¶
An XMPP server¶
Converse uses XMPP as its messaging protocol, and therefore needs to connect to an XMPP/Jabber server (Jabber® is an older and more user-friendly synonym for XMPP).
You can connect to public XMPP servers like conversejs.org but if you want to
integrate Converse into your own website and to use your website’s
authentication sessions to log in users to the XMPP server (i.e. session support)
then you’ll have to set up your own XMPP server.
You can find a list of public XMPP servers/providers on compliance.conversations.im and a list of servers that you can set up yourself on xmpp.org.
BOSH (XMPP-over-HTTP)¶
Web-browsers do not allow the persistent, direct TCP socket connections used by desktop XMPP clients to communicate with XMPP servers.
Instead, we have HTTP and websocket as available protocols.
`BOSH`_ can be seen as XMPP-over-HTTP. In other words, it allows for XMPP stanzas to be sent over an HTTP connection.
HTTP connections are stateless and usually shortlived. XMPP connections on the other hand are stateful and usually last much longer.
So to enable a web application like Converse to communicate with an XMPP server, we need a proxy which acts as a bridge between these two protocols.
This is the job of a BOSH connection manager. BOSH (Bidirectional-streams Over Synchronous HTTP) is a protocol for allowing XMPP communication over HTTP. The protocol is defined in XEP-0206: XMPP Over BOSH.
Popular XMPP servers such as Ejabberd, Prosody (mod_bosh) and OpenFire all include their own BOSH connection managers (but you usually have to enable them in the configuration).
However, if you intend to support multiple different servers (like https://conversejs.org does), then you’ll need a standalone connection manager.
For a standalone manager, see for example Punjab and node-xmpp-bosh.
The demo on the Converse homepage uses a connection manager located at https://conversejs.org/http-bind.
This connection manager is available for testing purposes only, please don’t use it in production.
Refer to the bosh_service_url configuration setting for information on how to configure Converse to connect to a BOSH URL.
Configuring your webserver for BOSH¶
Lets say the domain under which you host Converse is example.org:80, but the domain of your connection manager or the domain of your HTTP file server (for XEP-0363 HTTP File Upload) is at a different domain, either a different port like example.org:5280 or a different name like elsehwere.org.
In such a situation the same-origin security policy of the browser comes into force. For security purposes a browser does not by default allow a website to make certain types of requests to other domains.
There are two ways in which you can solve this problem.
1. Cross-Origin Resource Sharing (CORS)¶
CORS is a technique for overcoming browser restrictions related to the same-origin security policy.
CORS is enabled by adding an Access-Control-Allow-Origin header. Where this
is configured depends on what webserver is used for your file upload server.
2. Reverse-proxy¶
Another possible solution is to add a reverse proxy to a webserver such as Nginx or Apache to ensure that all services you use are hosted under the same domain name and port.
Examples:¶
Assuming your site is accessible on port 80 for the domain mysite.com
and your connection manager manager is running at someothersite.com/http-bind.
The bosh_service_url value you want to give Converse to overcome
the cross-domain restriction is mysite.com/http-bind and not
someothersite.com/http-bind.
Your nginx or apache configuration will look as follows:
http {
server {
listen 80
server_name mysite.com;
location = / {
root /path/to/converse.js/; # Properly set the path here
index index.html;
}
location ~ ^/http-bind/ {
proxy_pass http://someothersite.com;
}
# CORS
location ~ .(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$ {
add_header Access-Control-Allow-Origin "*"; # Decide here whether you want to allow all or only a particular domain
root /path/to/converse.js/; # Properly set the path here
}
}
}
<VirtualHost *:80>
ServerName mysite.com
RewriteEngine On
RewriteRule ^/http-bind(.*) http://someothersite.com/http-bind$1 [P,L]
</VirtualHost>
Note
If you’re getting XML parsing errors for your BOSH endpoint, for example:
XML Parsing Error: mismatched tag. Expected: </hr>.
Location: https://example.org/http-bind/
Line Number 6, Column 3: bosh-anon:6:3
Also ERROR: request id 12.2 error 504 happened
Then your BOSH proxy is returning an HTML error page (for a 504 error in the above example).
This might be because your webserver and BOSH proxy have the same timeout for BOSH requests. Because the webserver receives the request slightly earlier, it gives up a few microseconds before the XMPP server’s empty result and thus returns a 504 error page containing HTML to browser, which then gets parsed as if its XML.
To fix this, make sure that the webserver’s timeout is slightly higher.
In Nginx you can do this by adding proxy_read_timeout 61;;
From Converse 4.0.0 onwards the default wait time is set to 59 seconds, to avoid
this problem.
Websocket¶
Websockets provide an alternative means of connection to an XMPP server from your browser.
Websockets provide long-lived, bidirectional connections which do not rely on HTTP. Therefore BOSH, which operates over HTTP, doesn’t apply to websockets.
Prosody (from version 0.10) and Ejabberd support websocket connections, as does the node-xmpp-bosh connection manager.
Refer to the websocket_url configuration setting for information on how to configure Converse to connect to a websocket URL.
Reverse-proxy for a websocket connection¶
Assuming your website is accessible on port 443 on the domain mysite.com
and your XMPP server’s websocket server is running at localhost:5280/xmpp-websocket.
You can then set up your webserver as an SSL enabled reverse proxy in front of your websocket endpoint.
The websocket_url value you’ll want to pass in to converse.initialize is wss://mysite.com/xmpp-websocket.
Your nginx will look as follows:
http {
server {
listen 443
server_name mysite.com;
ssl on;
ssl_certificate /path/to/fullchain.pem; # Properly set the path here
ssl_certificate_key /path/to/privkey.pem; # Properly set the path here
location = / {
root /path/to/converse.js/; # Properly set the path here
index index.html;
}
location /xmpp-websocket {
proxy_http_version 1.1;
proxy_pass http://127.0.0.1:5280;
proxy_buffering off;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
# CORS
location ~ .(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$ {
add_header Access-Control-Allow-Origin "*"; # Decide here whether you want to allow all or only a particular domain
root /path/to/converse.js/; # Properly set the path here
}
}
}



